XML substitutions in Visual Studio Team Services.

One of the biggest challenges as a software professional is staying on top of the latest development practices. I have been fortunate to be part of the Chicago Application Lifecycle Management group and know people like Donovan Brown who have shown me the power of continuous integration, dynamic releases, and using Visual Studio Team Services to reduce deployment time to a matter of minutes.
Today, I want to share with you a technical blog on how the management of configuration files is a breeze in Visual Studio Team Services (VSTS).
The first thing a rookie developer learns when they start working is NEVER HARD CODE ANYTHING in an application. It is a significant anti-pattern, and it will make your professional life miserable. To avoid this anti-pattern, .NET developers use App.Config and Web.Config files to save file paths, database connection strings, and variables which change sporadically. When a Vice President or network administrator needs a change, the development team can correct the file without having to recompile the code. Afterward, everyone involved can get back to business. It was a great approach if you have one environment and one file to change, but many firms have multiple settings for development, testing, and production.
A developer has three options:
- Keep three separate files and maintain each of the files separately which is prone to error.
- User XML transformations in Visual Studio, which is less prone to error.
- User XML replacements in VSTS or Team Foundation Server.
The first option is a recipe for disaster because you must maintain three files and have an obsessive attention to detail. I have lost numerous hours of sleep making file comparisons to find a configuration error. The second option works, and I include a link to how to do this from Microsoft. The drawback is that a developer must build the application three times, once for each environment. It could create a situation where the code may have the correct configuration file, but the compiled code may not match it. The final option is the best because we perform one build, and the configuration files change based on where the code is deployed. The rest of this article will focus on how to use this approach successfully.
I am deploying this example of a simple MVC 5 application to a staging/UAT environment. Treat this as a “Hello World!” example of how you can do this in your organization.

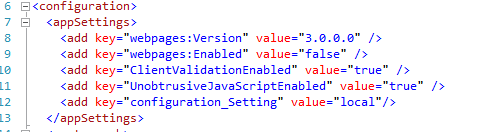
In the web.config file, create a variable that will change depending on the deployment.

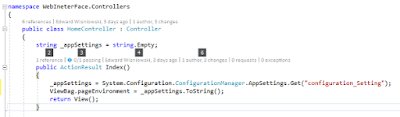
Next, write a scrap of code to display that information in your MVC application. Note: this code will break a unit test. Do not use this approach in professional code; see this link for more details.

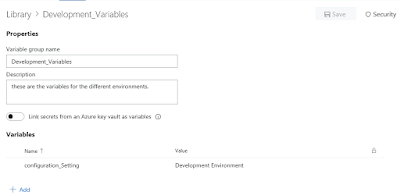
This next step is where the magic happens. My network administrator installed the agent on servers and created development groups. Navigate to the library tab and create a variable group by selecting the button labeled “+ Variable Group.” Once you have done this, give the variable group a meaningful name. In this example, I use “Development_Variables.” After providing a detailed group description, select the “+Add” link. When you choose the button, an inline form will appear; give a name and a value. It is a key value pair that makes it possible to match the values on the Web.Config file. Make sure the name of the variable matches exactly the spelling and case sensitivity in the Web.Config file; otherwise, the transformation will not work. Repeat this process and name the other variable group “UAT_Testing_Variables.”
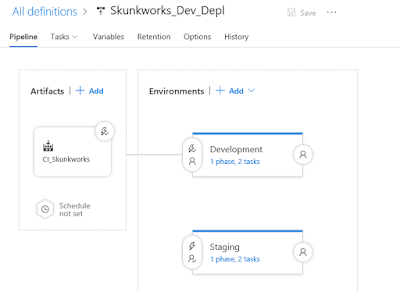
Now that we have variable groups for each environment, add them to a release pipeline. Select the release tab in VSTS, select the “+” sign, and choose “Create Release Definition.”

You should see a screen similar to the one above. For this example, I used a simple IIS Website deployment. I added the build to the artifacts section and created a deployment process.

The variable tab should look like above and when all these settings are made you are ready to test; kick off a build in VSTS. When the build is finished, the code will be deployed to the development environment. Upon a successful deployment navigate to the website on the development server. The variable on the front page should be the same as variable defined in the variable group.
Using this process, you can maintain variables in VSTS without having to worry about configuration files and the variable groups can be secured via active directory. Finally, configuration changes can be deployed without having to recompile code. Thanks to VSTS and XML substitutions you have a smooth and error-free way to speed up the development process.
Until next time.




Comments ()